Das Modul, wenn es um Bilder geht!
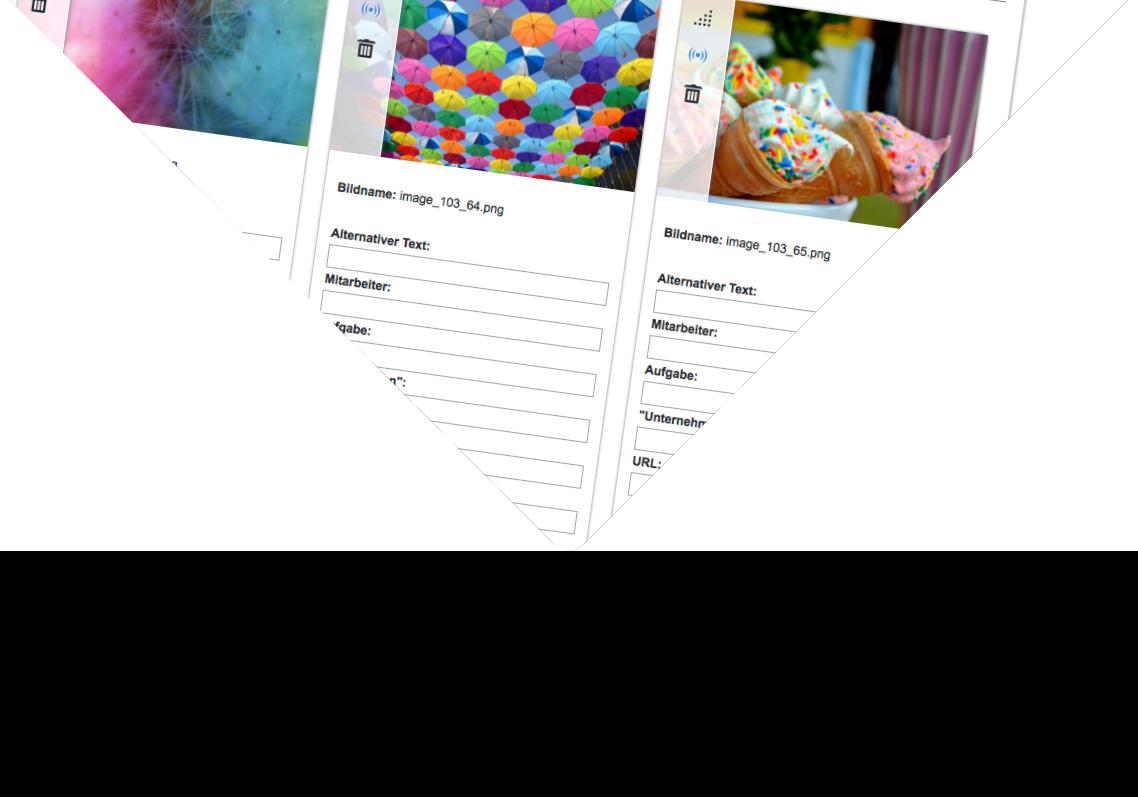
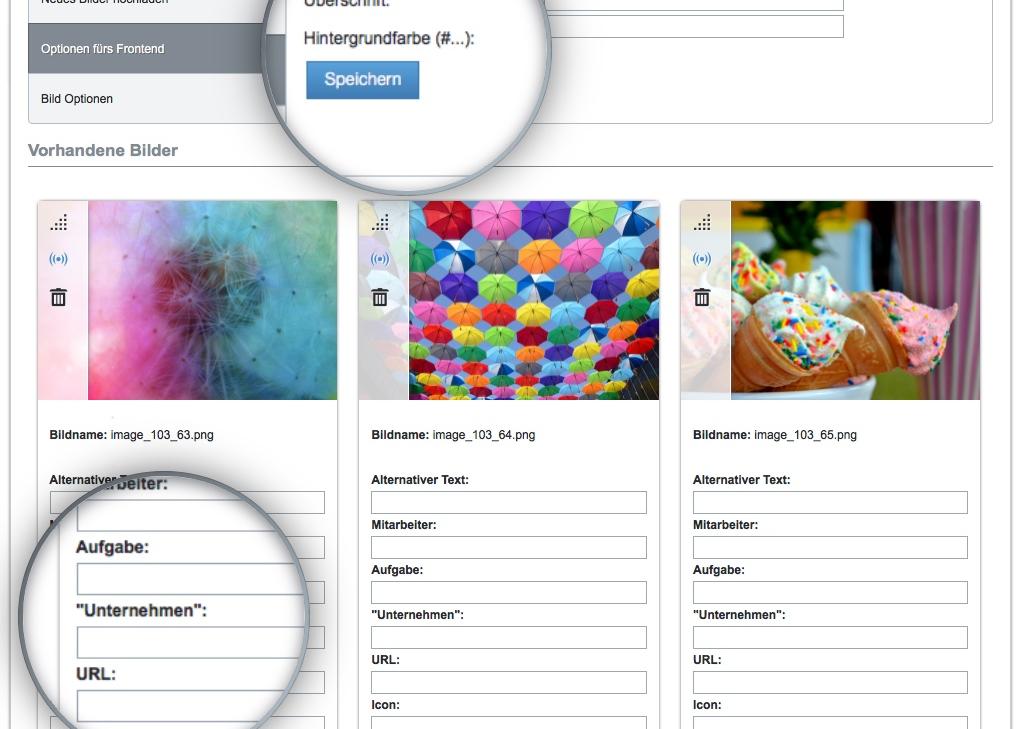
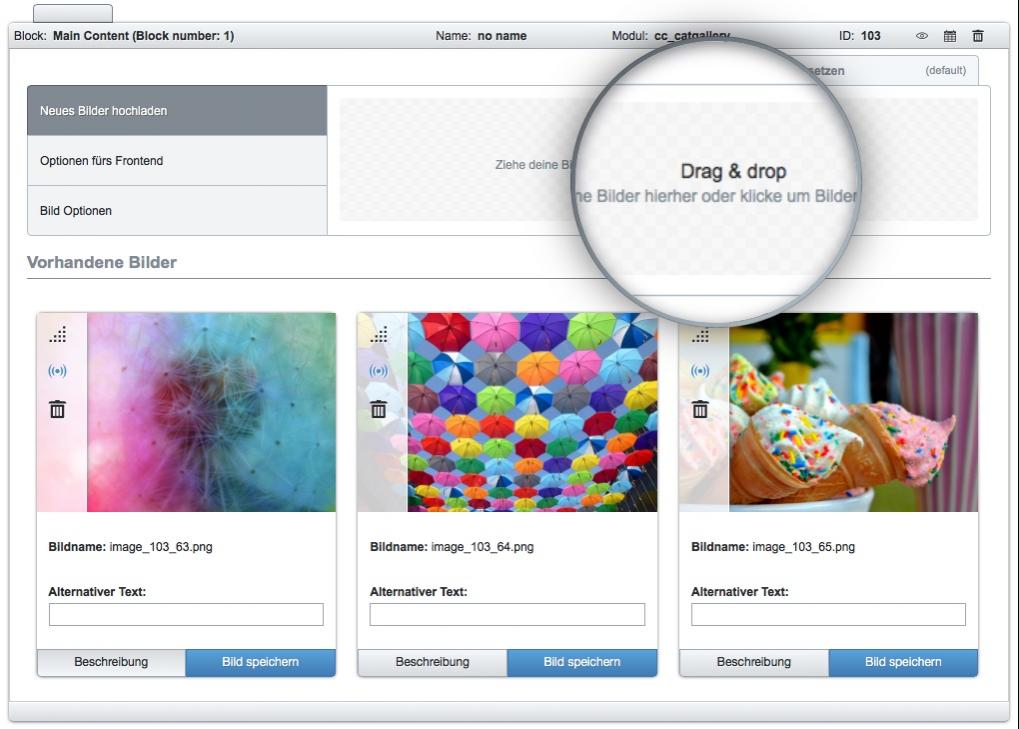
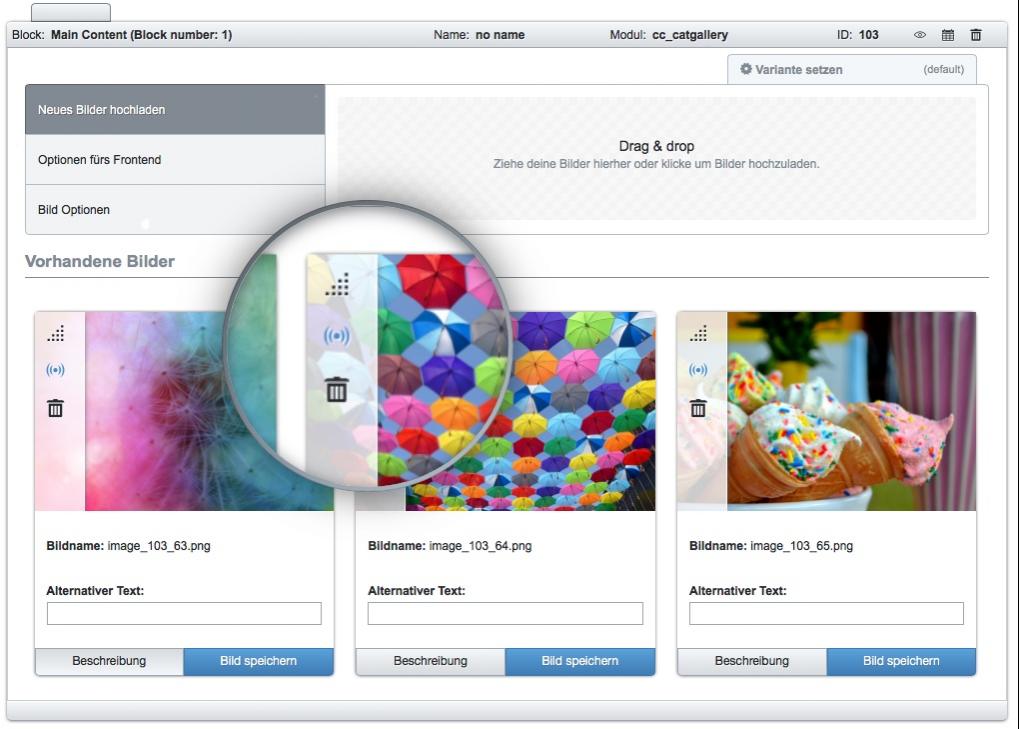
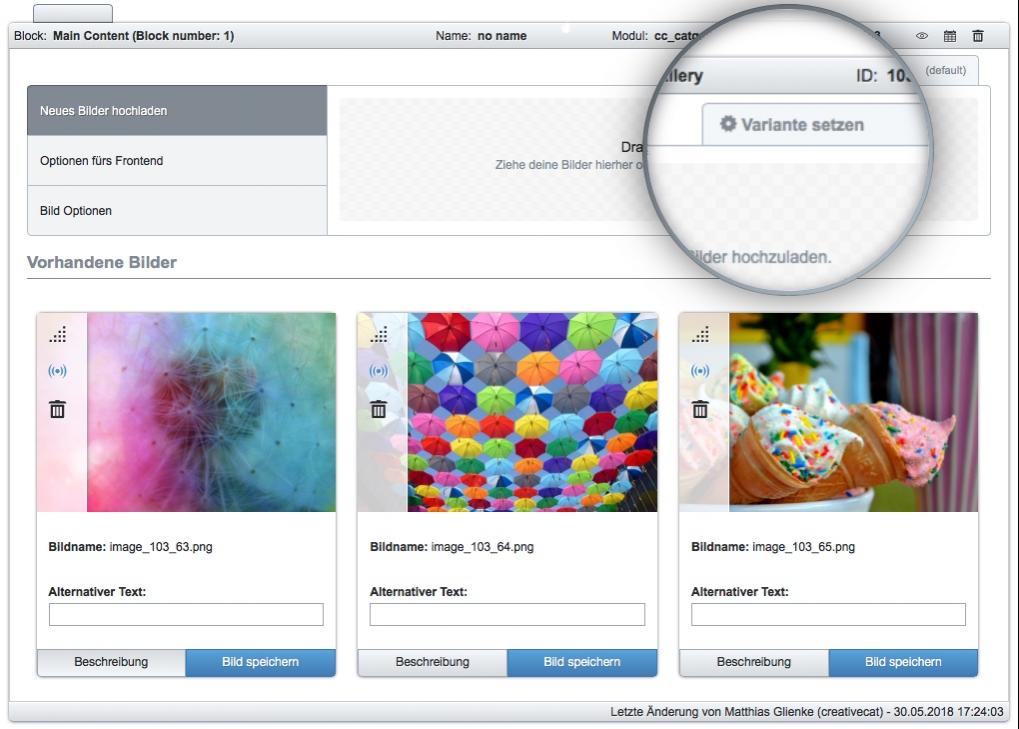
catGallery schafft es Ihre Bildgalerie mit nur einem Klick zu verändern. Verschiedene Varianten bieten die Möglichkeit mit diversen Ansichten und Funktionalitäten zu spielen und diese anzupassen, ohne dass die Bilder erneut hochgeladen werden müssen. Auch Bildgröße und ähnliches können jederzeit im Nachhinein angepasst werden. Selbstverständlich können die verschiedenen Varianten auf einer Seite kombiniert werden. Überzeugen Sie sich von unserer Vielfältigkeit:
- default
Hierbei werden die Bilder mit dem frei verfügbaren Skript Skitter animiert. - cardSlider
Die Bilder werden wie Fotos nacheinander durchgescrollt. - hugeSlider
Zum Einbinden großer bildschirmfüllender Bilder (beispielsweise auf Startseiten und Landing Pages). - roundImage
- sliderPro
- widerGallery

























Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut odio. Nam sed est. Nam a risus et est iaculis adipiscing. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.